2.1. Types d'image et formats
Définition : 2.1.1. Qu'est-ce qu'une image numérique ?
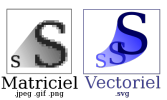
2.1.1. Image matricielle ou vectorielle
L'image numérique est avant tout un fichier qui reconstitue un rendu visuel au moyen d'une série de calculs. Deux technologies existent pour réaliser ce rendu : l'image matricielle (ou Bitmap) et l'image vectorielle, chacune avec leurs avantages et leurs inconvénients, leurs logiciels et leurs formats :
• les images matricielles (images en mode point) sont enregistrées dans un tableau (matrice ou grille) de milliers de pixels[1][1] représentant les points de couleur successifs de l'image. Chaque pixel est un tout petit carré ayant une place bien définie avec sa propre couleur, souvent exprimée dans le modèle RVB (rouge, vert, bleu) ou RGB (en anglais) : l'image est un quadrillage de pixels qui, placés les uns à côté des autres, donnent le rendu visuel. Certains formats acceptent une 4è composante, appelée transparence ou canal alpha, pour faire varier l'opacité. L'image est toujours rectangulaire. C'est la technique des appareils photos, vidéo, scanners... Une image matricielle peut être vue sur l'écran d'un ordinateur, une tablette... Cependant, elle supporte mal l'agrandissement car plus on l'agrandit, plus on voit apparaître les pixels :
Logiciels libres : Gimp, Photofiltre...
Logiciels propriétaires : Photoshop, Photo Elements...
• les images vectorielles (images en mode trait) sont composées de différents objets géométriques individuels, appelés vecteurs ou chemins : lignes, polygones, arcs de cercle...), chacun défini par différents attributs (forme, position, couleur...) que le logiciel utilise pour afficher l'image et changer sa taille à volonté. On utilise cette technique pour créer des dessins, des graphiques, des cliparts...
Logiciels libres : Inkscape, OpenOffice Draw ou LibrOffice Draw...
Logiciel propriétaire : Adobe Illustrator.
Conclusion : une image vectorielle peut être redimensionnée sans perte de qualité tandis qu'une image bitmap agrandie sera pixelisée : on voit les pixels sous forme de petits carrés :
Fondamental : 2.1.2. Dimensions et définition d'une image
2.1.2. Dimensions et définition d'une image
En photographie deux catégories d'images coexistent : l'image numérique et l'image argentique.
Dans le monde numérique (sur un ordinateur) l'image est mesurée en pixels (px) ! Dans le monde réel (sur une feuille de papier) l'image se mesure en millimètre (mm), centimètre (cm) ou pouce (inch, l'unité anglophone servant de référence). Un pouce vaut exactement 2,54 cm.
La définition désigne les dimensions d'une image sous la forme largeur × hauteur. Cependant, tous les logiciels de graphisme, dont GIMP, savent manipuler les dimensions réelles. Par exemple on peut créer une image de 10cm × 5cm. Mais l'image créée sera tout de même composée de pixels et non de centimètres.
Fondamental : 2.1.3. La résolution
2.1.3. La résolution
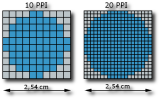
Elle définit le nombre de pixels par unité de longueur (centimètre ou pouce). La résolution d'une image numérique s'exprime en PPI (Pixel Per Inch) ou PPP (Pixels Par Pouce) :
La résolution d'impression d'une imprimante se détermine en DPI (Dot Per Inch) ou PPP (Points Par Pouce) (définition Wikipédia). On parle essentiellement de résolution pour l'impression.
Pour l'impression les pixels vus sur l'écran sont décomposés en points d'encre pour former une trame. D'où la nécessité d'avoir plus de pixels sur la surface représentée. Plus la trame est serrée, moins on en voit le détail.
En général, on normalise la résolution d'une image à 300 Pixels Par Pouces. L'œil ne permettant pas de voir la différence de qualité au-dessus de ces 300 DPI, les imprimeurs ont donc généralisé cette règle. Une résolution inférieure à 150 DPI est insuffisante pour des impressions de qualité mais pour des affiches d'arrêt de bus par exemple, la résolution sera moindre (observez-les de près, vous verrez la trame d'impression).
Par contre pour une photo destinée à être affichée à l'écran, une résolution de 96 DPI est suffisante.
Fondamental : 2.2. Quel format utiliser ?
2.1.4. [2]Les formats[2]
Avec l'évolution de l'ordinateur, les logiciels ont successivement proposé tout une série de formats d'enregistrements. Afin de diminuer le poids des fichiers certains utilisent un système de compression, comme le JPEG (ou JPG), le GIF ou le PNG.
Format | Applications |
BMP | Format très répandu, images non compressées et donc lourdes (10 fois plus que JPEG). |
GIF | Format compressé convenant bien aux images avec aplats de couleur (BD, clipart). Pas de perte de détails lors de la compression mais les teintes peuvent être modifiées puisque la palette de couleurs est limitée à 256 couleurs. Ne présente plus aujourd'hui un grand intérêt. |
JPEG ou JPG | Format compressé d'images convenant bien aux photos (page Web). Jusqu'à 16 millions de cou- leurs. Le niveau de compression qui varie de 1 à 100 % est un facteur important pour la qualité de l'image. Cependant même une qualité de 100 % altère toujours le contenu. Cette altération est toutefois imperceptible à l'œil nu pour une photo, tant que la qualité ne descend pas en dessous de 85 %. En revanche, pour une image comportant peu de couleurs reparties en surfaces unies (un logo par exemple), le JPEG est à proscrire ! |
TIFF | Format compressé ou non. Courant et lu par beaucoup de logiciels de traitement d'image matricielle. Il accepte de nombreux modèles colorimétriques dont le RVB et le CMJN. Il peut également contenir des chemins vectoriels qui, en PAO, peuvent être utilisés pour réaliser un habillage de forme personnalisée. |
PNG | Format compressé non destructif, conçu pour remplacer le format GIF (limité et soumis à brevets), efficace pour les images composées de peu de couleurs (dessin, logo, pictogramme, schéma, texte...). Ce format utilise une palette de plus de 256 couleurs donc réellement utilisées dans l'image ; il gère également un canal alpha et offre ainsi 256 niveaux de transparence. Il peut dans certain cas présenter un gain de poids de 10 à 30% par rap- port au format GIF. |
XCF | Format de travail de GIMP ; permet de gérer toutes les spécificités de ce dernier : calques, chemins, la sélection active et cela sans dégradation. Actuellement, seul GIMP utilise ce format. |
SVG | Standard vectoriel et format de travail d'Inkscape (mais celui-ci y ajoute des caractéristiques non prévues initialement, d'où la distinction entre « SVG Inkscape » et « SVG Simple » lors de l'enregistrement d'une image). A privilégier pour des logos, pictogrammes, ou plus généralement, tout dessin composé de courbes (appelées chemins). Il peut être lu directement par les navigateurs Web modernes (attention, tous ne savent pas encore interpréter l'intégralité des fonctions offertes par SVG). |
SLA | Format de travail de Scribus, logiciel de mise en page. Contient la description de la mise en page, les textes et les objets vectoriels (fabriqués dans Scribus ou importés en SVG) ; ne contient pas les images matricielles intégrées à la composition. |
PSD | Format de travail de Photoshop : le format PSD prend en charge des fichiers d'une taille maximale de 2 Go. Pour les fichiers supérieurs à 2 Go, on utilise le format de document volumineux (PSB), Photoshop Brut (seulement pour les images aplaties), TIFF (jusqu'à 4 Go) ou DICOM. |
AI | Format de travail de Adobe Illustrator (dessin vectoriel graphique). |
RAW | Format de fichier contenant les données non traitées du capteur de l'appareil photo numérique (APN). La plupart des fabricants enregistrent les données d'image dans un format propriétaire. |
DNG | Format de fichier créé par Adobe avec comme but de remplacer tous les fichiers RAW qui existent en photo numérique ; appelé parfois fichier RAW universel. |
EPS | Le format EPS (Encapsulated PostScript®) peut représenter des données graphiques vectorielles et bitmap ; il est utilisé pour transférer des fichiers PostScript d'une application à une autre car il est pris en charge par la majorité des logiciels graphiques, d'illustration et de mise en page (certaines applications convertissent le contenu en pixels le fichier dès qu'on l'ouvre). Ce format ne prend pas en charge les couches alpha. |
Format utilisé par de nombreux logiciels pour le visionnage (par exemple sur le web), l'exportation, l'échange ou l'impression d'images ou de documents multi-pages. | |
Beaucoup d'autres formats existent selon les applications, les marques d'APN ou d'appareils (voir les sites wikipedia ou photografix par exemple). Plus de détails sur les formats ici. |
2.1.5. Quelle place prend mon fichier ?
Document | Taille | Supports |
Texte de 50 lignes | 25 Ko | clé usb, CDROM, DVD... |
Photo 10*15 cm de qualité web | 250 Ko | carte mémoire, clé usb, CDROM, DVD... |
Photo 10*15 cm de bonne qualité | 1000 à 2500 Ko (1 à 2,5 Mo) | carte mémoire, clé usb, CDROM, DVD... |
Photo 10*15 cm de qualité supérieure (APN) | 10 à 25000 Ko (10 à 25 Mo) | carte mémoire, clé usb, DVD, disque dur externe, stockage sur le cloud... |
Son stéréo (1 seconde) | 900 Ko | carte mémoire, clé usb, DVD... |
Séquence vidéo (1 seconde) | 25000 Ko (25 Mo) | carte mémoire, clé usb, DVD, Bluray disk, disque dur externe, stockage sur le cloud... |
Pour en savoir plus sur l'image numérique et le stockage des images
2.1.6. Les modèles colorimétriques
Deux modèles existent :
- le RVB (Rouge, vert, bleu) est un modèle additif où chaque couleur est obtenue par l'addition des composantes rouge, verte et bleue. Ce modèle est notamment sur les écrans : plus l'intensité augmente, plus la couleur est vive ; le mélange de ces trois couleurs de base crée toutes les teintes que l'on peut observer à l'écran. Lorsque ces trois sources de lumière sont au maximum, on obtient du blanc. Lorsqu'elles sont éteintes on obtient du noir. Chaque composante occupe un octet de mémoire et peut donc avoir 2 exposant 8 soit 256 valeurs différentes ; avec les 3 couleurs de base on peut ainsi générer 16 777 216 couleurs différentes.
- Le CMJN (cyan, magenta, jaune et noir) est un modèle dit soustractif où chaque couleur résulte de l'occultation du blanc par chaque composante. Ce modèle quadrichromique est utilisé par tous les appareils d'impression (de l'imprimante personnelle à la rotative professionnelle). On part du papier (généralement blanc) sur lequel le dispositif d'impression dépose des petits points d'encre assemblés avec les 4 couleurs CMJN. La taille de chaque point déposé sur le papier est déterminée par la valeur en % de chaque composante : 0 % = point est inexistant et 100 % = le maximum de place alloué.
Choisir le modèle en fonction du but recherché :
- pour un affichage sur écrans, on travaillez en RVB jusqu'au bout ;
- pour l'impression on passe en CMJN à un moment donné.
Aucun écran ne peut afficher une image en CJMN ; la seule façon de voir une image en CMJN est de l'imprimer mais le résultat dépend beaucoup du papier. De plus convertir des couleurs d'un modèle à l'autre n'est pas réversible : mieux vaut donc travailler le plus longtemps possible en RVB puis passer au CMJN juste avant d'imprimer. C'est ce que fait le pilote de votre imprimante : vous lui envoyez de la couleur en RVB, il la traduit en CMJN. Pour ce faire, le pilote utilise un profil ICC qui lui est propre et contient des instructions pour transformer les couleurs au plus proche tout en conservant l'homogénéité du document.
Cependant cela ne concerne pas les éléments graphiques (textes, cadres, logos) devant suivre une charte graphique, et généralement vectoriels, qui seront mis en page, avec un logiciel de mise en page tel que Scribus qui gère très bien le CMJN.
GIMP n'a pas besoin de gérer le CMJN et Scribus est le dernier maillon de la chaîne graphique avant impression, c'est à lui que revient le travail de préparation de l'impression.