4.5. Type de page web
Les pages web peuvent être statiques ou dynamiques :
- page statique : sans interactivité de l'internaute
- page dynamique : avec interactivité de l'internaute
Page statique ou dynamique
1. Page statique :
Une page statique est construite par le serveur avec une présentation et un contenu fixes, sans aucune possibilité de personnalisation et avec une interactivité limitée au strict minimum.
Cette limitation est due à la nature même du html, langage de description des données dans lequel le contenu et sa présentation sont indissociables. Si l'on veut modifier le design d'un site ainsi réalisé, il faudra changer une à une toutes les pages qui le composent, avec un éditeur html.
Cette technique est utilisée pour des sites web de petite taille, au contenu permanent ou rarement mis à jour.
2. Page dynamique :
Le principe d'un page dynamique est d'être construite à la demande par le serveur web, en fonction de critères spécifiques. La présentation et le contenu affichés peuvent ainsi être personnalisés de manière interactive, en fonction des produits, des internautes, des langues, etc.
Les pages dynamiques sont mises en œuvre grâce au html et à un ou plusieurs langages de programmation. Grâce à eux, on dispose d'instructions conditionnelles, de boucles et de fonctions de traitement complexes. Ces langages varient en fonction de la technologie retenue (PHP, ASP, Java, PERL, CSS, etc.) et produisent des pages html ou flash en fonction des données fournies par l'internaute.
Cette technique est utilisée pour des sites dont les informations font l'objet de modifications fréquentes ou qui font appel à des processus complexes, comme un catalogue de produits, un journal d'information ou, de manière générale toute application e-business.
Comment cela fonctionne-t-il ?
Lorsque l'internaute tape l'adresse d'un site dans son navigateur (www.monsite.be par exemple), celui-ci envoie une requête au serveur qui héberge ce site. Le serveur transmet alors la page demandée au navigateur (browser) qui l'affiche.
3. Comment le savoir ?
On reconnaît facilement un page dynamique grâce à l'adresse web qui s'affiche dans le navigateur web de l'utilisateur, comme expliqué ci-dessous :
- page statique : http://www.monsite.be/accueil.htm: affiche la page accueil.htm, stockée telle quelle sur le serveur
- page dynamique : http://www.monsite.be/accueil.php?langue=fr: affiche la page accueil.php en demandant au serveur d'afficher le contenu de cette page en français.
Avantages :
- Tous les traitements sont exécutés sur le serveur web de manière totalement transparente pour l'internaute. Le résultat envoyé étant du html standard, on évite tout problème d'incompatibilité avec le navigateur, comme c'est parfois le cas avec des programmes exécutés côté client (avec le langage javascript par exemple),
- Chaque nouvelle requête reconstruit systématiquement la page demandée, ce qui veut dire que l'information transmise est à jour,
- Tous les effets visuels et de mise en page (polices, taille des caractères, couleurs, etc.) peuvent être réalisé grâce à une feuille de style externe (CSS) permettant de séparer le contenu de la présentation.
4. Que peuvent faire les pages dynamiques ?
Parmi les opérations permises par les pages dynamiques, on peut citer :
- l'accès aux bases de données pour en extraire des informations qui sont injectées dans les pages html ou y stocker les informations reçues des internautes,
- l'assemblage de différents morceaux de pages réutilisables en fonction des besoins (l'entête avec le logo de l'entreprise, la date, etc. ou le bas de page, avec un rappel des principales rubriques du site),
- la reconnaissance de certaines caractéristiques du visiteur : chaque visiteur peut être identifié dès qu'il démarre une session sur le site. On peut ainsi connaître le navigateur qu'il utilise (comme Internet Explorer ou Firefox...), la langue de ce navigateur, les différentes pages visitées, etc. Ces caractéristiques peuvent être conservées grâce à un cookie ou en les stockant dans une base de données (c'est ainsi qu'un site de vente en ligne peut gérer le caddie virtuel d'un acheteur),
- de très nombreuses fonctionnalités telles que : le traitement de formulaires, l'envoi de mails automatiques, la création de graphiques, la protection de certaines pages par mot de passe, la production de fichiers à divers format (PDF, texte, etc.), la gestion automatique des liens hypertextes, etc.
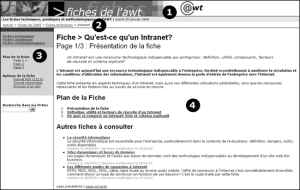
5. Exemple de page dynamique : |
Dans l'exemple de la fiche de l'AWT ci-dessus, examinons le processus de construction de la page dont l'url est "www.awt.be/web/fic/?page=fic,fr,t00,003,001". Cette adresse fait appel à une page .aspx (technologie .net) qui permet d'afficher le contenu des différentes fiches disponibles. La construction de la page se déroule comme suit :
1. insertion de l'entête de la page : l'entête est automatiquement insérée, avec la date du jour
2. construction de la barre de navigation : la page dynamique construit le parcours logique suivi pour arriver à la fiche "Awt.be > Fiches de l'AWT > Fiches techniques > Intranet", les liens sont activés là où c'est nécessaire,
3. construction du menu : en fonction de la catégorie de fiches, la couleur du menu varie. Le programme construit également le menu des pages de la fiche, en désactivant le lien vers la page courante. Des options sont en outre proposées (impression, format PDF, etc.),
4. insertion du contenu : le fichier (de type xhtml ou xml) correspondant à la page demandée est automatiquement lu, transformé et adapté à son inclusion dans la page dynamique. Lorqu'il s'agit de la première page d'une fiche, des liens sont également automatiquement proposés vers d'autres fiches ou vers des sites web intéressants. Les liens vers le lexique sont également automatiquement activés par des balises xml. Une pagination "page précédente | page suivante" est également prévue.
(source : www.awt.be)
Exemple :
Exemples :
Page statique : www.formettic.be
Pages dynamiques :
- exercices formettic : http://www.formettic.be/Cours_chap4_web/web/co/04_0_4a%20quizList.html
(répondre aux questions puis cliquer sur Correction, puis sur Recommencer si nécessaire)
- vidéo (flash) avec exercices : http://www.formettic.be/Cours_chap4_web/web/co/04_0_4_%20Structure%20d%27une%20adresse.html
(cliquer dans la vidéo sur Exercices et suivre les instructions)
- http://www.selfcontrolfreak.com/pakken.html
(pour jouer :dès que le sportif s'arrête, cliquer ou pointer 1 cm au-dessus)
- http://www.site-flash.morphemzero.be/
(choisir un site, attendre le chargement et cliquer)