8. Techniques avancées
Définition :
Le menu Extensions a déjà été abordé dans les effets de textes. En voici quelques autres.
Couleur : modifie uniquement la couleur de la sélection
Document : renseigne sur les spécificités du document
Exporter : offre des procédés automatiques d'export
Feuille de style : pour favoriser l'association du svg avec le webdesign
Gcodetools : pour générer du Gcode et parler avec des découpeuses
Générer à partir du chemin et Modifier le chemin : ces 2 extensions ont besoin de chemins de départ pour pouvoir réaliser quelque chose
Images et Images matricielles : ces extensions travaillent tous deux sur les images bitmap liées ou incorporées au svg
Jessylink : incorpore JavaScript dans votre fichier SVG pour produire une présentation Web sophistiquée, complète avec des diapositives principales, une numérotation automatique des pages, des transitions entre les diapositives et au sein des diapositives et un zoom de page
Organiser : réorganise les objets placés sur le canevas
Rendu : génère des objets sur le canevas
Texte : offre un enrichissement de fonctionnalités par rapport à l'outil Texte
Typographie : agit sur le canevas typographique et gère les glyphes...
Visualisation de chemin : propose plusieurs options pour rendre visibles les chemins
Web : offre des fonctionnalités concernant le SVG et le HTML.
Exercice 1a : Les extensions
Ouvrir le fichier 08-01-Ext-Img matr-à-réaliser.svg [svg] et suivre les instructions pour retrouver les extensions utilisées :
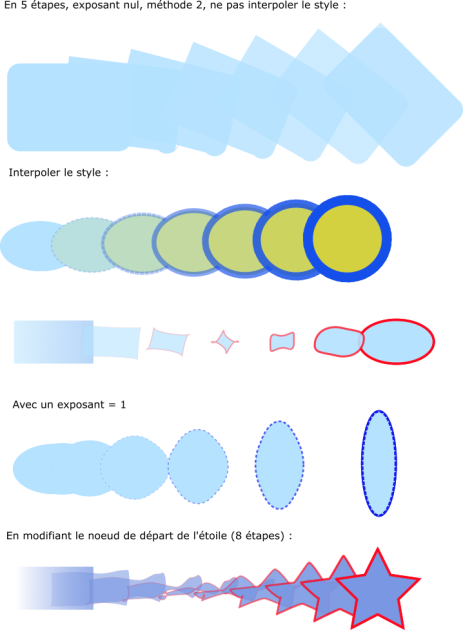
Exercice 1b : Interpoler (menu Extensions)
Ouvrir le fichier 08-01-Interpolations-à-réaliser.svg [svg] et suivre les instructions pour réaliser les exercices de l'exemple ci-dessous
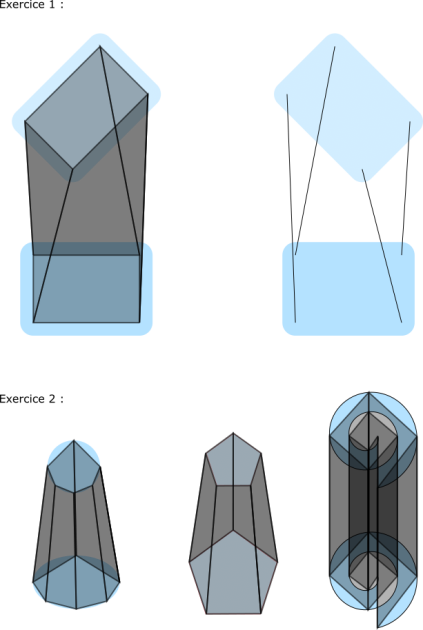
Exercice 2 : Extruder (menu Extensions)
Ouvrir le fichier 08-02-Extrusions-à-réaliser.svg [svg] et suivre les instructions pour réaliser les exercices de l'exemple ci-dessous
Exercice 3 : Sculpture et peinture des objets avec l'outil Ajuster (Tweak tool ![]() )
)
Ouvrir le fichier 08-03-Ajustement de carrés clonés-à-réaliser.svg [svg]
Suivre ses instructions pour réaliser les figures de l'exemple ci-dessous :

Exercice 4 : Connexions (Connector tool ![]() ), mesures et distances (Measurement tool
), mesures et distances (Measurement tool ![]() )
)
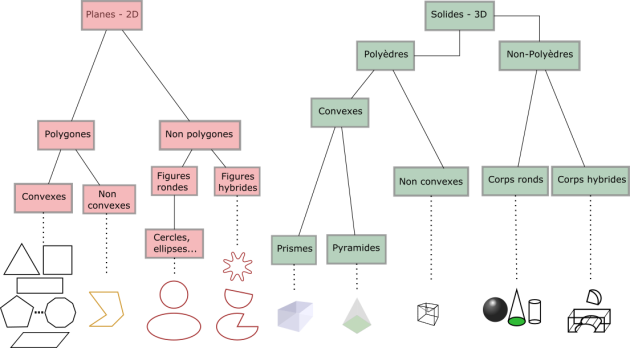
Ouvrir le fichier 08-04-Organigramme-à-réaliser.svg [svg] et suivre ses instructions pour réaliser l'exemple ci-dessous :
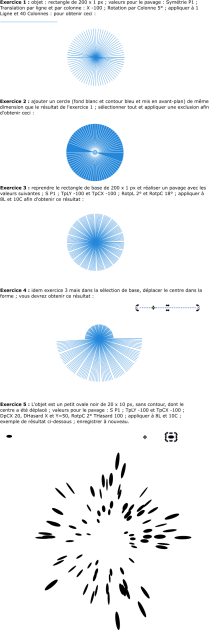
Exercice 5 : Pavage de clones
Ouvrir le fichier 08-05-Pavage-radial-à-réaliser.svg [svg] et suivre ses instructions pour réaliser les figures montrées ci-dessous :
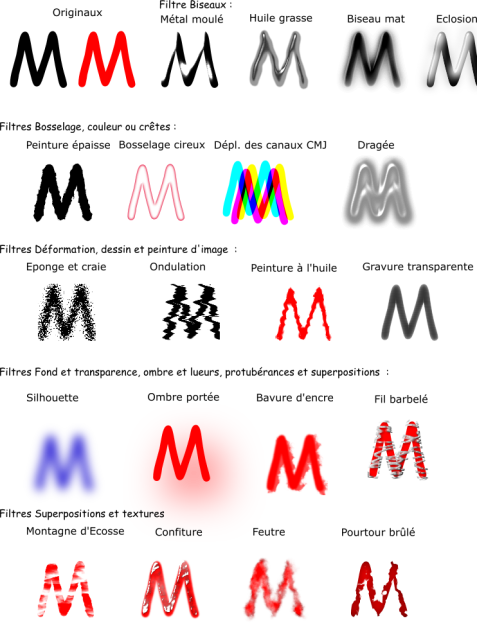
Exercice 6 : Filtres
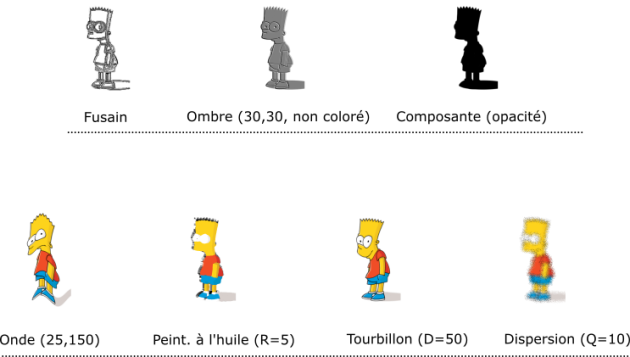
Ouvrir le fichier 08-06-Filtres-à-réaliser.svg [svg] et suivre ses instructions pour réaliser les figures de l'exemple ci-dessous :
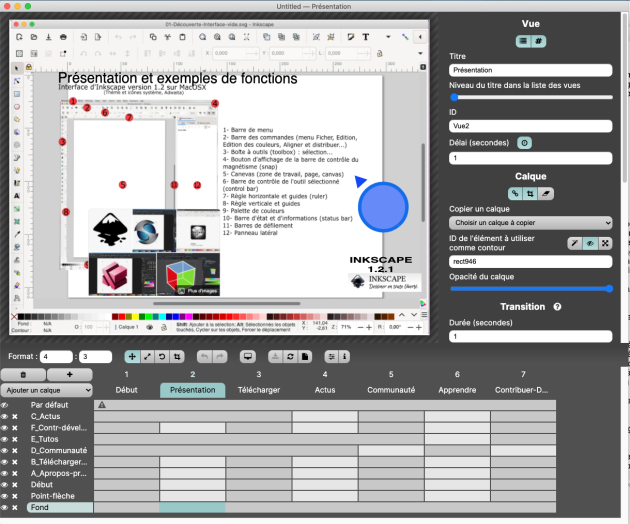
Exercice 7 : Animation (via Inkscape et l'application Sozi)
Télécharger l'application Sozi qui permet de créer et de voir des présentations de type Prezi ;
Consulter un exemple sur la page web suivante du site sozi.baierouge.fr
(faire l'exercice vous aidera à manipuler cette application) ;
Ouvrir le fichier 08-07-Animation-Inkscape-à-réaliser-via-Sozi.svg [svg] contenant les images ;
Pour réaliser le document svg, aidez-vous du comparatif suivant :
Page web Baierouge (cadres 241 x 181 px) | Animation à réaliser (cadre approx. 141 x 105 mm) |
Légendes animées (textes) : 4 vues qui glissent horizontalement | Calques A à F = 6 vues à créer (textes + images) |
Paysage fixe (arbre) | Calques fixes = Début (texte et image) et Fond (image) |
Ciel animé (4 calques tournants) | Point-flèche (1 calque, à faire tourner dans Sozi) |
Créer les 9 calques ci-dessous, les cadres et textes, placer les images et créer la figure bleue :









Enregistrer sous 08-07-Animation-Inkscape-via-Sozi.svg
Démarrer Sozi et créer les vues ; ajouter les calques, ajuster la position de chaque cadre, ajuster les réglages et l'opacité ; à la fin, régler le délai de chaque vue sur 1 ou 2. L'enregistrement est automatique.
Exemple :
Les fichiers html et json sont créés par Sozi : observez le fichier html dans un navigateur (Google Chrome, Firefox, Safari ou autre) ou ci-dessous :
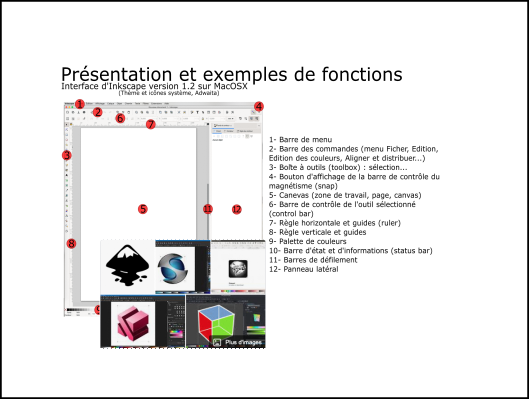
Présentation d'Inkscape 1.2.1 (images et extraits du site inkscape.org)
Exporter ensuite l'animation Sozi dans une vidéo, en pdf ou en pptx.
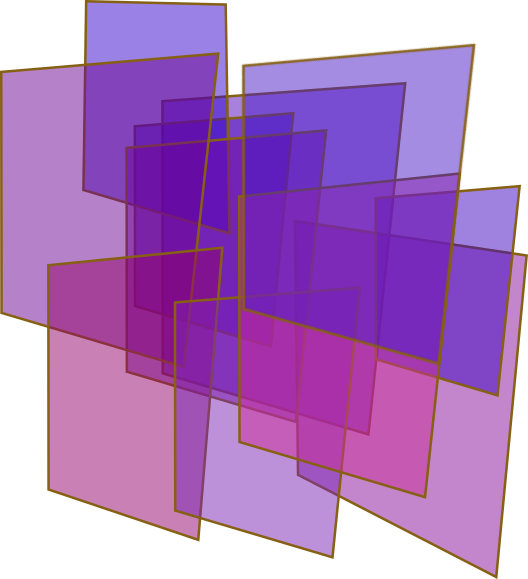
Exercice 8 : Masques
Ouvrir le fichier 08-08-Masque-à-réaliser.svg [svg] et suivre ses instructions pour réaliser le dessin ci-dessous :

Exercice 9 : Créer un document Pdf multi-pages (Page tool ![]() )
)
Si vous n'êtes pas encore familier avec ce nouvel outil outil d'Inkscape 1.2, voyez le tutoriel suivant : https://www.youtube.com/watch?v=ywMjXbB4e3k
Consignes :
Ouvrir le fichier pdf en téléchargement ci-dessous (bell-sleeve-t-shirt-dress-pattern-sz-3-12.pdf)
Ajuster le zoom sur 20% pour voir toutes les pages
Ajouter 2 nouvelles pages : une au début et une à la fin puis replacer les pages du pdf entre ces 2 ajouts
Ajuster la page 1 à 400 x 800 px et y ajouter le titre et l'image png[2] ;
Supprimer tous les textes de la page 1 du pdf téléchargé
Sur la dernière page ajoutez 2 textes centrés : un petit bravo et le copyright de la source https://shop.scatteredthoughtsofacraftymom.com/product/bell-sleeve-t-shirt-dress-pattern/
Ajuster la taille de cette page à la sélection
Vous devriez obtenir la configuration des 7 pages comme ci-dessous :
Enregistrez sous 08-09-Pattern.svg et pdf